Posts Tagged ‘Programming’
jsshell 3.0
This weekend I finished up an upgrade for jsshell to version 3.0. I also put together a new jsshell landing page to help users get started.
New Stuff In 3.0
- jQuery and jLinq Upgrade: Both libraries have been upgraded to their newest versions. jQuery 1.4.4 and jQuery UI 1.8.7. jLinq has been upgraded to 3.0.2.
- Auto Complete: Previously, jsshell would show css classes, IDs and tags that were on the page as a ‘auto-suggest” popup but you couldn’t select anything on the list. Now, jsshell allows you use TAB to select the currently highlighted item. You can use up and down to change the highlighted item.
- More Auto Complete Sources: jsshell now shows suggestions for jQuery and jLinq commands, current IDs, tag names and css classes on the page and now some Javascript keywords and common CSS properties.
- Remember Last Command: jsshell now remembers the last successfully executed command. If you browse to a new page or refresh the view, the last command you ran will still be waiting for you.
-
Access ‘file:///’ URL: Previously, Google denied the app from being released because it had access to the
fileURL. It seems they have changed the way this rule is handled so this version now includes the local file url. -
A ‘Run’ Button – Finally…: The only way to run commands before was to press
CTRL+Enter. Now there is a button that does the same thing.
Special thanks to @stevehebert for his great suggestions on improvements for jsshell.
Please feel free to let me know if anything isn’t behaving as expected.
Teaching Software Development With Games
Since an early age I was always interested in doing game development. I’ve made several efforts at developing games doing both the art and the code. I can honestly say that it was my interest in games that led me to become a software developer as a career.
Games have always been a great way to teach. You can see it applied to many different topics and to many different age groups.
So this last week I started on a project to do just that using Canvas and Javascript. The general idea behind the game is to build a better ‘bot’ to pilot your ship. The ships fight it out and the last one standing is the winner.
The logic for the ships, how they move, when they shoot, are all actually written by developers and then plug into the game.
Sounds complicated? Well that is up to the developer. In order to create a ship you only need to create a simple Javascript class.
var yourBotName = function() {
//a visual name for your bot
this.name = "Display name";
//the preferred weapons for your bot
this.weapons = ["lazer", "burst", "tracker"];
// a method to update your bot
this.update = function(gameState, botState) {
//do something here
};
};
And there you have it! Your bot is ready to go!
The developer is passed game and bot state information that they can use to determine how to behave. This means a developer can write their code to behave anyway they like. That means if you write good code then your bot will do great – if you write bad code (the kind that causes exceptions or tries to cheat) then your bot is penalized.
I have some more work to do to get the game in a web ready format (meaning people can upload their own bots, challenge others, etc…). But so far the game is coming along great.
Below is a quick video showing how the game works and what you can expect. Enjoy!
Campfire, Google Chrome and Extensions
If you’ve never heard of them before, there is this little company called ’37 Signals’… they made a couple mildly popular products one of which is called Campfire.
Campfire has a really neat chat client you can use to collaborate with other team members. It even comes with some pretty handy features such as uploading files or tracking (and searching) chat history… and it all works even when you aren’t online.
That said, as neat as Campfire is – it is still a website so some of its functionality is a bit limited. For example, desktop notifications. Of course there could be stuff out there but I haven’t checked.
So with a bit of tinkering I came up with a handy little Chrome Extension to do the job.
You can click the image above or this link to install the Extension.
Chrome is especially useful with the Application Shortcuts feature. I use it in a variety of places like Grooveshark or Toggl so naturally Campfire chat fits in perfectly.
Anyways, if you use Campfire and Chrome then this might be a handy extension for you!
Waiter, There Is Some jQuery In My jLinq…
jLinq occasionally gets confused as a plug-in for jQuery. Unfortunately, jLinq doesn’t do much to help performing queries in jLinq. I’ve written some extension methods before to help link the two together but they were packaged with other projects (and not really ever released)
So this weekend I put together a few helpful extension methods and released them on GitHub.
Naturally, you’ll need the core jLinq library and the jLinq.jQuery library along with jQuery. Since a lot of jQuery uses chained methods you’ll need to use the special invoke syntax for jLinq queries (just an array).
Here are some of the commands you can use.
jlinq.$([selector]): Starts a new query fromdocument.bodywith the starting selector (if any).$(selector).query([selector]): Starts a new query from the current jQuery object. Allows an optional selector..include(selector, [jQuery Object]): Includes the matches of the provided selector into the current query. You can use a different jQuery object as the source (otherwise it defaults to the object that started the query)..get([selector]): Converts the current matches in the query to a jQuery object. Allows an optional selector to further filter the results.
Just as a reminder, in order to invoke methods within a query you need to use an array where the first value is the name of the method and following values are the arguments. These arguments are all where the field name would normally be. Here are a few examples in case you need them.
//Example 1: Non-method query
jlinq.from(data).contains(
"fieldName", //the field to pull the value from
"check for this" //the argument for contains
);
// Example 2 : No arguments
// function test() { ... }
jlinq.from(data).contains(
["test"], //no arguments, but still an invoke
"check for this" //the argument for contains
);
// Example 3 : With arguments
// function test(arg1, arg2) { ... }
jlinq.from(data).contains(
["test", 33, false], //the method with arguments
"check for this" //the argument for contains
);
So what do these new methods look like? Well here are a few examples to get you started!
//finds all .result elements containing red or green
//and is also case-insensitive
jlinq.$("div.results")
.contains(["text"], "red")
.or("green")
.get()
.appendTo(document.body);
//finds all links pointing to MP3 files then sorts and styles them
var mp3Links = jlinq.$("a")
.endsWith(["attr","href"], ".mp3")
.sort(["text"])
.get()
.css({
color:"#f00",
fontWeight:"bold"
});
//highlights all of the matching markup with 'Joe Smith'
$("div.result").query()
.contains(["html"], "Joe Smith")
.each(function(rec) {
var markup = rec.html()
.replace(/Joe Smith/g,
"<span class='highlight'>Joe Smith</span>");
rec.html(markup);
});
Now you can enjoy the awesomeness of jQuery along with the semi-usefulness of jLinq! You have access to ‘or’-ing, case insensitivity, sorting — It is all there!
This code is all brand new so I don’t recommend using it anywhere important just yet, but it is fun to see how jLinq can make queries a little bit easier.
Anonymous Types As Object Templates
I’ve got a bit of an addiction to intellisense. Dynamic types are interesting but I still prefer being able to see a nice neat list of properties on each of my objects.
Since anonymous types are ‘real’ classes then you can actually create them at runtime. This means you can use them as templates for other objects if you can provide all of the required parameters.
Below is a simple class that allows you to perform queries against a database and use an anonymous type to provide a template for the records to return.
/// <summary>
/// Helps working with database connections
/// </summary>
public class DataConnection {
#region Constructors
/// <summary>
/// Creates a new DataConnection for the connection string
/// </summary>
public DataConnection(string connection) {
this.ConnectionString = connection;
}
#endregion
#region Properties
/// <summary>
/// The connection string to use with this DataConnection
/// </summary>
public string ConnectionString { get; private set; }
#endregion
#region Performing Queries
/// <summary>
/// Performs a query for the connection without any parameters
/// </summary>
public IEnumerable<T> Query<T>(string query, T template)
where T : class {
return this.Query(query, (object)null, template);
}
/// <summary>
/// Performs a query for the connection with the provided paramters
/// </summary>
public IEnumerable<T> Query<U, T>(string query, U parameters, T template)
where T : class
where U : class {
//prepare the connection and command
Type type = template.GetType();
//create the connection - (thanks @johnsheehan about the 'using' tip)
using (SqlConnection connection = new SqlConnection(this.ConnectionString)) {
using (SqlCommand command = new SqlCommand(query, connection)) {
//assign each of the properties
if (parameters != null) {
this._UsingProperties(
parameters,
(name, value) => command.Parameters.AddWithValue(name, value));
}
//execute the query
connection.Open();
SqlDataReader reader = command.ExecuteReader();
//start reading each of the records
List<T> results = new List<T>();
Dictionary<string, int> fields = null;
while (reader.Read()) {
//prepare the fields for the first time if needed
fields = fields == null ? this._ExtractFields(reader) : fields;
//generate the record
T record = this._CreateAnonymousResult(reader, fields, type, template);
results.Add(record);
}
//return the results for the query
return results.AsEnumerable();
}
}
}
#endregion
#region Helpers
//creates a new anonymous type from
private T _CreateAnonymousResult<T>(SqlDataReader reader, Dictionary<string, int> fields, Type templateType, T template)
where T : class {
//create a container to queue up each record
List<object> values = new List<object>();
//use the template to find values
this._UsingProperties(template, (name, @default) => {
//try and find the field name
if (fields.ContainsKey(name)) {
//check if this is a value
int index = fields[name];
object value = reader[index];
Type convert = @default.GetType();
//try and copy the va;ue
if (value != null) {
values.Add(Convert.ChangeType(value, convert));
}
//not the same type, use the default
else {
value.Equals(@default);
}
}
//no field was found, just use the default
else {
values.Add(@default);
}
});
//with each of the values, invoke the anonymous constructor
//which accepts each of the values on the template
try {
return Activator.CreateInstance(templateType, values.ToArray()) as T;
}
catch (Exception e) {
Console.WriteLine(e.Message);
return template;
}
}
//reads a set of records to determine the field names and positions
private Dictionary<string, int> _ExtractFields(SqlDataReader reader) {
Dictionary<string, int> fields = new Dictionary<string, int>(StringComparer.OrdinalIgnoreCase);
for (int i = 0; i < reader.FieldCount; i++) {
fields.Add(reader.GetName(i), i);
}
return fields;
}
//performs an action with each of the properties on an object
private void _UsingProperties(object obj, Action<string, object> with) {
//if there isn't anything to work with, just cancel
if (obj == null) { return; }
//get the type and peform an action for each property
Type type = obj.GetType();
foreach (PropertyInfo prop in type.GetProperties()) {
with(prop.Name, prop.GetValue(obj, null));
}
}
#endregion
}
This class allows us to perform basic queries against a database and then provide a template of the records to return. This means that if the information is found then the database value is used but if it is missing then the template value is used instead.
In order to create an anonymous type we need to know the type and each of the properties in the order they appear. After collecting this information we simply need to use the Activator.CreateInstance method to instantiate the class and we’re set! (method _CreateAnonymousResult)
This means we can write a ‘dynamic’ query with results that have intellisense!
//set up the connection
DataConnection data = new DataConnection(CONNECTION_DATA);
//perform the query
var results = data.Query(
"select * from orders where orderId > @orderId",
new { orderId = 11000 },
new {
orderId = -1,
shipName = "missing",
shipRegion = "none"
});
//access properties
var record = results.First();
int id = record.orderId; //intellisense!
I’ve actually used this same approach before in CSMongo as a way to provide intellisense without knowing anything about the database in advance.
Of course, this is just some code I hacked out this evening. You aren’t going to be able to do a lot with it but it is a good example of how you can reuse anonymous types in your code.
Using jLinq With JSON APIs
I’ve had a few e-mails asking how to perform a query on JSON data from an external source, for example Flickr Services. This post we will go over accessing Flickr data but also performing a secondary query on the information returned.
You can download a .zip file at the end of the post with the files used in the examples.
Let’s take a look at what we’re going to create…

You can see we’ve included a search box along with a few additional check boxes with options we can use for the secondary query. These options aren’t available for the API call, but we can intercept the records and apply additional filters before we use them on the page.
To start, we need to create an extension method for downloading the data from the Flickr APIs. jLinq allows you to create extension methods and plug them directly into the framework.
//extend jLinq to search Flickr
jlinq.flickr = function(search, action) {
search = escape(search);
$.getJSON(
"http"+"://api.flickr.com/services/feeds/photos_public.gne?"+
"tagmode=any&format=json&jsoncallback=?&tags="+search,
function(data) {
var query = jlinq.from(data.items);
action(query);
});
};
This example creates a method named flickr that resides with the rest of the jLinq library. The method accepts a keyword to search with and an anonymous function that will be used to work with the data. This is because we have to wait for the server to return a response.
This means you would use the function with a search phrase and a jLinq query to perform.
//start a new jLinq query
jlinq.flickr("cake", function(query) {
//perform a normal query and use the data
query.contains("title", "red")
.sort("title");
});
At this point we need to wire up all of the UI elements on the page. I won’t go into detail on this part but you can always refer to the example for help if you get stuck.
So lets take a step back and take a look at how the filtering is done for the records. You’ll notice that we can selectively perform certain parts of the query depending on which check boxes are selected.
//sample.js - line 31 - - - - - -
//if excluding titles with digits
if (flickr.ui.filterNumbers.is(":checked")) {
query.notMatch("title", /\d/g);
}
//if requiring a photo to have a title
if (flickr.ui.requireTitle.is(":checked")) {
query.notEmpty("title");
}
//if requiring sorting of titles
if (flickr.ui.sortTitle.is(":checked")) {
query.sort("title");
}
//snip...
You’ll notice that you don’t have to chain the entire query together. You can do sections at a time. This means you can decide when certain parts of the script run and when they are skipped.
Now, we can write queries against Flickr and also perform our own secondary queries using jLinq. In this case we are sorting data and filtering out records that wasn’t part of the query to the server.
Of course, this is a simple example but is does show some of the neat ways you can you can use jLinq to help you work with JSON data.
[Sample Files]
http://hugoware.com/examples/jlinq-flickr.zip
Null Instance Extension Methods
Checking for null can be time consuming and add a lot of extra noise to the code you write. In some ways it can reduce the readability of your code and obscure the purpose of your functions.
For example, check out all of the null checks required for this bit of code.
public static int GetVersion() {
//check if this exists
if (!File.Exists(PATH_APP_DETAILS)) { return DEFAULT_VERSION; }
//try and load the document
XDocument document = null;
try {
document = XDocument.Load(PATH_APP_DETAILS);
}
catch {
return DEFAULT_VERSION;
}
if (document == null) { return DEFAULT_VERSION; }
//find the element
XElement release = document.XPathSelectElement("app/release");
if (release == null) { return DEFAULT_VERSION; }
//get the value
XAttribute version = release.Attribute("version");
if (version == null) { return DEFAULT_VERSION; }
//convert the version
int current = int.TryParse(version.Value, out current) ? current : DEFAULT_VERSION;
return current;
}
Yikes… that is a lot of code for such a small task but what else can you do? You can’t just call methods on something that is null or your app is going to blow up… or can you?
Null Instance Extension Methods
Extension methods feel magical the first time you see them in action but ultimately they are just static methods that can be invoked from anywhere in your project.
But here is the neat thing — Since an extension method isn’t tied to the instance of a class then they can be invoked without an instance of the class.
Sound confusing? Here is an example of what I mean…
//create an extension method
public static class StringExtensions {
public static void Test(this string value) {
Console.WriteLine("Hello from a null test!");
}
}
//and then call it
string nothing = null;
nothing.Test(); //ok!
nothing.ToUpper(); //crash
You’ll notice that the call to Test worked fine – If you put a break point in the method and check the value argument then you’ll notice it is actually null! We were able to call the method Test even though there wasn’t an instance of a string.
So how can this help us? Well let’s take the same XML problem from earlier in the post and create some extension methods that don’t care if the instance being invoked is null or not.
//helper extension methods for XML documents
public static class XmlExtensions {
//loads an xml document to use
public static XDocument LoadDocument(this XDocument document, string path) {
if (!File.Exists(path)) { return null; }
try { return XDocument.Load(path); }
catch { return null; }
}
//uses an XPath to find an element
public static XElement GetElement(this XDocument document, string path) {
return document is XDocument ? document.XPathSelectElement(path) : null;
}
//returns the value of an attribute
public static string GetAttribute(this XElement element, string name) {
XAttribute attribute = element is XElement ? element.Attribute(name) : null;
return attribute is XAttribute ? attribute.Value : string.Empty;
}
}
Now let’s take a look at how we can solve the same problem as before but with these new extension methods…
public static int GetVersion() {
//open the document (Mono)
XDocument document = document.LoadDocument(PATH_APP_DETAILS);
//It appears you have to do it like this in Visual Studio
//XDocument document = ((XDocument)null).LoadDocument(PATH_APP_DETAILS);
//find the element
XElement release = document.GetElement("app/release");
//get the version
string version = release.GetAttribute("version");
//convert and return the value
int current = int.TryParse(version, out current) ? current : DEFAULT_VERSION;
return current;
}
As far as I can tell, no matter what you throw at this code, you will either get the default version or the value in the XML document. This definitely reduces the lines of code count… but the clarity gains might be debatable.
- A developer modifying this code might not realize the value could be
nullor could be a real object. If they call an instance method and the value ends up beingnullthen the application is going to crash. - Some developers are going to scratch their heads when they read the line
XDocument document = document.LoadDocument(...). Invoking a method on a value you’re declaring and should be null and returning the result it to itself? Huh? - The more forgiving your code is then the more prone to external errors it will be, which in turn will introduce subtle runtime errors in your applications. Sometimes it’s a better idea just to throw an exception and keep the program from running.
So, while this approach has benefits it also has pitfalls. Make sure to evaluate the risks before using something like this in your code. If implemented carefully this could reduce complexity in your application…
…or at least make for a neat parlor trick the next time you’re with your dev team.
Installing CobaltMVC
Got an interesting piece of anonymous feedback today reminding me of something rather obvious…
How exactly do you install CobaltMVC?
Oh yeah… That would be handy information… and it probably should have already been released. That said, lets get right to it.
Download CobaltMVC
The new CobaltMVC site is still in beta (like the rest of the framework) but you can still download the libraries you need to get started.
Add CobaltMVC To Your Project
Unpack the files to an easy to reach location and then add them as references to your project. You don’t need to add both, the Cobalt.dll is good enough.
‘Initialize’ CobaltMVC
Next, open up the Global.asax file and include the Cobalt.CobaltConfiguration.Initialize(); call to the Application_Start method. This makes sure that CobaltMVC is set up fully before it begins processing requests.
Update Web.config (sorta optional)
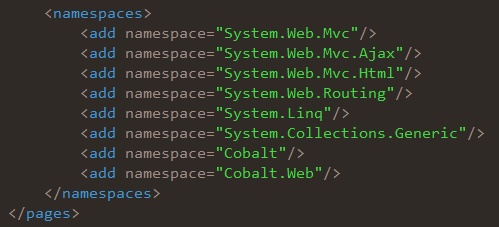
This step can be skipped but it will make coding your pages less convenient since you’ll have to add the namespaces all over the rest of your project. Add the Cobalt and the Cobalt.Web namespaces to your system.web/pages/namespaces section. This opens up the extension methods used to start Cobalt commands from your views.
You’re Done!
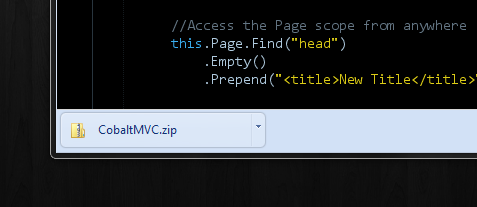
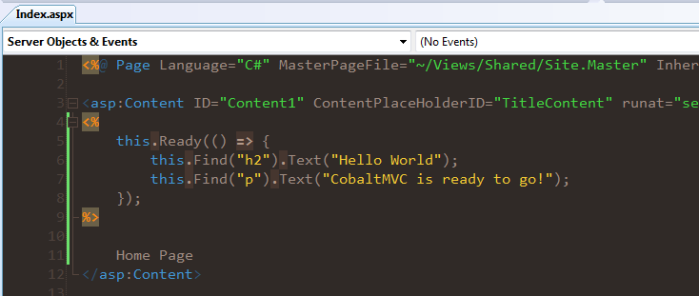
At this point we can test CobaltMVC to see if it is working. For example, here is a command you can run on the default MVC Index view.
And you’ll get the following results…
Not bad, huh?
It is worth mentioning that CobaltMVC might have unexpected results if you use .browser files with your project. Why?
Well, part of the Initialize() call actually creates a .browser file that is used to capture rendering for content on the page.
So, if you see this file floating around in your project, don’t delete it.
Who knows what happens when too many .browser files are fighting for the same thing but I doubt it will be a good thing.
Good luck!
jLinq Demo Site
If you’ve seen the early versions of jLinq then you know there is a dedicated online section to test out the project before you download it.
Well the new jLinq demo is now online with a shiny new logo and 25 code samples to show how to perform common (and not so common) tasks.
Of course, the rest of the site needs to be built… and the documentation needs to be written… well pretty much all the not fun coding parts still need to be done…
But in the meantime check out the new site and feel free to send any feedback!
3 Things To Know Before Using jLinq
Since I released the beta code for the new jLinq I’ve had several of the same questions show up. Here are some answers to help you get started.
Where Is ‘Manual’, Query Commands Are ‘Auto-pilot’
I’ve had a few questions where people start trying to use the where command and find that it isn’t solving anything.
As far as I can tell, a lot of other LINQ style Javascript libraries use Where as their query command and have the developer manually provide the comparisons. Granted, I don’t know the other frameworks very well (hint, I wrote my own) but a lot of the code samples look something like this.
var results = lib.From(data)
.Where(function(record) { return record.name.substr(0, 1) == "a"; })
.OrderBy(function(record) { return record.name; })
.Select();
I’m sure that these libraries are doing a lot of stuff for you in the background, but the where command in itself seems like placing too much work on the developer.
jLinq approaches this differently. Instead, you’ll find many common query methods included as part of the library. These methods also evaluate the data types to determine the best way to query the property.
Here is an example, consider you have some data that looks like this.
var data = [{
name: "James",
permissions: ["read", "write", "delete"]
},
/* snip... */];
Instead of checking these records manually, you can use the same command for both properties and they will handle the data differently for each.
//with string types
jlinq.from(data).contains("name", "e").select(); //matches the 4th 'e' in 'James'
//with array types
jlinq.from(data).contains("permissions", "write").select(); //matches the 2nd 'write'
This reduces the typing you do since you no longer have to perform manual comparisons.
Of course, jLinq does include a where command that uses the same syntax as the example above (anonymous function), but it is recommended to create extension methods instead of using the where command.
Operators Are Query Commands Too
Operators are an important part of jLinq. Sometimes you’d like to match on more than one condition or ignore records that do not meet a certain condition. You can use operators as individual commands in your queries.
//Examples only - Shorter syntax explained in Section 3
jlinq.from(data)
.starts("first", "a")
.or()
.starts("first", "b");
jlinq.from(data)
.not()
.starts("first", "d")
jLinq takes operators a step further by creating operator aliases for all of the query commands in your library. This means that instead of only having the query command starts you actually have 6 – starts, orStarts, andStarts, notStarts, orNotStarts, andNotStarts. The queries above can be rewritten as.
//Examples only - Shorter syntax explained in Section 3
jlinq.from(data)
.starts("first", "a")
.orStarts("first", "b")
.select()
jlinq.from(data)
.notStarts("first", "d");
It is worth noting that and is the implied default unless you provide an or – the and versions of the query commands are for aethestetics only. 🙂
DRY — I Repeat, DRY!
If you aren’t familiar with the term DRY, it means “Don’t Repeat Yourself”. The previous samples reduced some of our typing, but jLinq can actually take it a step further.
jLinq uses field and command memorizing, meaning after you say it once it is implied until you say something different.
jlinq.from(data)
.starts("first", "a")
.or("b")
.or("c");
jlinq.from(data)
.starts("first", "a")
.ends("b")
.or("last", "a");
The first example memorizes the command being used is starts and the field being queried is first. After that, the remaining calls to ‘or’ will repeat the previous command and field unless something else is used.
The second example shows how you can mix up commands and field names without needing to repeat yourself. Basically, here is what the query is doing.
- Records with first names starting with ‘a’…
- then records with first names ending with ‘b’…
- then records with last names ending with ‘a’
You can see that jLinq makes it easy to avoid repeating the same commands and field names to reduce the typing.
This is just some of the first basics to understand about jLinq. I’ll be blogging more (and writing documentation) for the next few days. Feel free to contact me with questions.