Posts Tagged ‘MVC’
Installing CobaltMVC
Got an interesting piece of anonymous feedback today reminding me of something rather obvious…
How exactly do you install CobaltMVC?
Oh yeah… That would be handy information… and it probably should have already been released. That said, lets get right to it.
Download CobaltMVC
The new CobaltMVC site is still in beta (like the rest of the framework) but you can still download the libraries you need to get started.
Add CobaltMVC To Your Project
Unpack the files to an easy to reach location and then add them as references to your project. You don’t need to add both, the Cobalt.dll is good enough.
‘Initialize’ CobaltMVC
Next, open up the Global.asax file and include the Cobalt.CobaltConfiguration.Initialize(); call to the Application_Start method. This makes sure that CobaltMVC is set up fully before it begins processing requests.
Update Web.config (sorta optional)
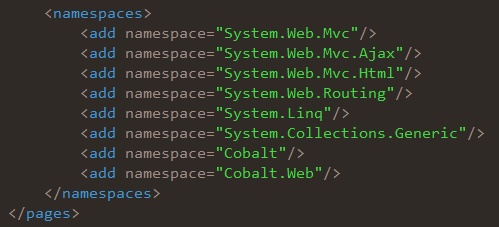
This step can be skipped but it will make coding your pages less convenient since you’ll have to add the namespaces all over the rest of your project. Add the Cobalt and the Cobalt.Web namespaces to your system.web/pages/namespaces section. This opens up the extension methods used to start Cobalt commands from your views.
You’re Done!
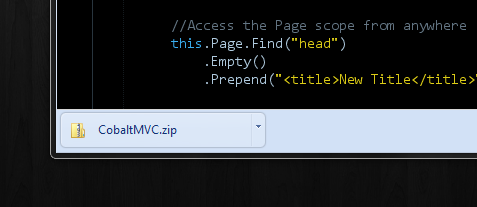
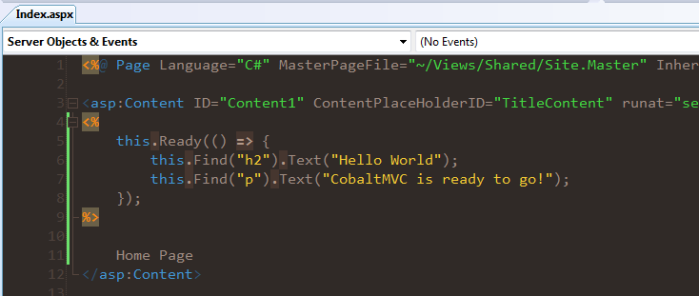
At this point we can test CobaltMVC to see if it is working. For example, here is a command you can run on the default MVC Index view.
And you’ll get the following results…
Not bad, huh?
It is worth mentioning that CobaltMVC might have unexpected results if you use .browser files with your project. Why?
Well, part of the Initialize() call actually creates a .browser file that is used to capture rendering for content on the page.
So, if you see this file floating around in your project, don’t delete it.
Who knows what happens when too many .browser files are fighting for the same thing but I doubt it will be a good thing.
Good luck!
Cobalt Progress
CobaltMVC is coming along really well. I’ve been dog fooding it myself for the past few weeks in some projects and it fits nicely. I’ve discovered (and fixed) a lot of flaws and bugs along the way, so overall it has been a good experience.
I started a new site to be the dedicated home for CobaltMVC, which also happens to be on the same domain as my new website, at cobaltmvc.hugoware.com.
The site isn’t complete yet – I have a lot of documentation to write along with getting additional work done on my ‘personal’ part of the website, but overall it is a good example of what the finished site will look like.
Additionally, the site itself is powered by CobaltMVC… what a coincidence!
Cobalt Beta – jQuery Style MVC View Templating!
In a recent blog post I shared a preview of the Cobalt project I’ve been working on. Today, the source code has been uploaded to git-hub and the first beta binaries are being released!
Not sure what Cobalt is? Watch a screencast showing how you can use Cobalt in your MVC projects.
Watch the video now!

If you’ve seen any of my previous blog posts then you realize I’m not much of a fan of the current way to populate templates in ASP.NET MVC. I’ve tried a handful of different ways to improve the experience but so far nothing really felt like an improvement.
Cobalt uses CSS selectors to find and update content, much like the way that jQuery works. Cobalt works *with* ASP.NET MVC (and WebForms) so you can include it in an already existing project and use it right away!
So what does Cobalt look like? Here is an example of an MVC View…
<%@ Page Language="C#"
Inherits="System.Web.Mvc.ViewPage<IEnumerable<ProductDetail>>" %>
<%
this.Ready(() => {
//select by tag names
this.Find("form")
.Attribute(new {
action = this.Url.Action("CheckOut")
});
//find and set values for elements
string current = this.Find("h3").Text();
this.Find("#title").Text(current.ToUpper());
//select classes and certain pseudo selectors
this.Find(".list :even").AddClass("alt-item");
//create new elements on the fly
var link = this.Create("<a/>")
.Text("Read About Us")
.Attribute("href", this.Url.Action("AboutUs"));
this.Find("p").Append(link);
//create custom elements (like CustomControls)
Stylesheet sheet = new Stylesheet("~/site.css");
sheet.AddToPage();
});
%>
<html>
<head>
<title>Sample</title>
</head>
<body>
<form method="post" >
<h3>Temp Title</h3>
<p>The description goes here</p>
<ul class="list" >
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
</ul>
</form>
</body>
</html>
You can see that much like jQuery we have to queue up the work we need to execute once the document is ready.
I have a lot of documentation to write and a lot of screencasts to record, but don’t forget about the preview video which should get you started. For now, here are a list of the more important details.
The Important Stuff!
- You must call
CobaltManagement.Initialize()in your Global.asax file in theInitmethod (just override it and call it).public override void Init() { base.Init(); CobaltManagement.Initialize(); } - Cobalt uses HtmlAgilityPack to handle parsing of html content. I’m not happy with the framework so it will be one of the first things to be phased out, but for now you need to make sure to download it if you get the source code instead of the binaries.
- You must use
this.Readyfrom your pages and controls to wrap your commands. Otherwise your commands will run before the document is ready and fail. - Cobalt is aware of context, so if you use
this.Findwithin a UserControl then you’re only going to select elements within that control. If you need to access the Page level from a UserControl then you can callthis.Page.Findto change the scope of the command. - Cobalt supports a decent amount of selectors. Below is a list of currently available options.
- Combinators: ‘ ‘, >, +
- Shortcut Attributes: #elementId, .cssClass, $elementName
- Attribute Matching (ex. [@name=’value’]): equals (=), starts with (|=), ends with ($=), contains (~=)
- Pseudo: first, last, even, odd, nth(#), lt(#), lte(#), gt(#), gte(#), text, password, button, checkbox, radio, submit, file
Keep in mind this is very much beta code – I was literally working on changes today :). If you’re feeling brave then download the source and dig right in!
Download Beta
Cobalt MVC Preview!
Lately, I’ve been working a lot on my project Cobalt which is, more or less, jQuery for server side ASP.NET MVC views. I’ve shown some code examples before but today I have a screen cast of some of the code in action.
Hopefully, I’ll have some code released in the next week or two, but for now feel free to give thoughts and feedback!
ASP.NET 4.0 New Html.Encode Syntax
This post should probably be filed under ‘problems that no one will actually need to Google’ but here goes anyways.
Maybe I’m weird, but I tend to write server side blocks and bindings in ASP.NET like so…
<h1><% =this.Model.Title %></h1> <span><% =this.Model.Posted.ToShortDateString() %></span> <div><% =this.Model.Content %></div>
All of my equal and pound signs are placed directly next to the content being written — not the actual server code block. No big deal right? Well… maybe not quite the case in the new ASP.NET…
I started using the new ASP.NET 4.0 stuff today… yeah, I wasn’t much of an early adopter this time… the IDE turned me off too much.
Anyways, when I tried the new HTML encoding syntax I got the following message…
Invalid expression term ‘:’
Apparently, few people write their blocks the same as I do… After poking around for a moment I realized that the parser just simply did not like the colon to be anywhere else except for directly by the percent sign. So just remember…
<%: "OK!" %> <% :"Crash!" %>
Also, if you do this in Visual Web Developer (Express) then you’ll get the message ‘BC30035: Syntax error.’… but it is the same problem…
Sienna MVC
This last week has been a time of mourning for me but I have reached the acceptance phase. Now, that I’m ready to move on I can share some code I’ve been working on.
I’ve blogged a lot before about using WebForms and more recently using WebControls with ControlAdapters in MVC, but for the most part it was just messing around with small sections at a time. Tonight I published my templating framework on GitHub called Sienna.
Before you read further realize that this is not WebForms in MVC. This is WebControls in MVC — or basically the templating and using code behinds for View logic.
I might be alone on this but I am having a hard time of letting go of using code behinds for separating code from the page markup. No matter how simple a view is server side blocks of code are ugly. They are difficult to read and even harder to refactor, which is something that code behind files still excel at.
Sienna makes it so you can create new instances of Pages, assign to properties and then return them as ActionResults. To take it a step further, Sienna uses ControlAdapters to render cleaner markup and avoid the junk IDs that ASP.NET typically spews out… yes, and it drops the ViewState as well 🙂
Let’s look at an example of how Sienna works. Below is a sample page from a blog engine web application.
[/Views/Index/BlogPost.aspx]
<%@ Page Language="C#"
CodeBehind="BlogPost.aspx.cs"
Inherits="Site.Views.Home.BlogPost" %>
<html>
<head runat="server">
<title></title>
</head>
<body>
<h1 id="name" runat="server" />
<div id="posted" runat="server" class="date" />
<div id="content" runat="server" />
<form id="commentBox" method="post" action="[controller:Home][action:Comment]" runat="server" >
<input id="email" runat="server" type="text" _id="email" _name="email" />
<textarea id="comment" elementname="comment" runat="server" ></textarea>
</form>
</body>
</html>
[/Views/Index/BlogPost.aspx.cs]
using System;
namespace Site.Views.Home {
//displays a blog post
public partial class BlogPost : System.Web.UI.Page {
//the post to publish display
public Post Post { get; set; }
//display the content
protected override void OnLoad(EventArgs e) {
this.Title = this.Post.Title;
this.name.InnerText = this.Post.Title;
this.content.InnerHtml = this.Post.Content;
this.posted.InnerText = this.Post.Created.ToShortDateString();
//add the classes for the date
this.posted.AddClass("newest-post");
//handle showing comments or not
this.commentBox.Visible = Visitor.IsLoggedIn;
}
}
}
This might be a small amount of code but there are a lot of things to explain about it. I’ll focus in some of the more relevant parts.
- Instead of using the built-in WebControls in ASP.NET we are using regular HTML controls that have been marked to be handled by the server.
- Because ‘id’ and ‘name’ have special meanings to ASP.NET, we can use _id and _name to define the actual IDs to display, otherwise, no ID is shown. This allows a control to be available to the code behind using one ID and then rendered using another (or none at all). You can also use
elementid,displayidoractualidif you do not like using underscores. - Attributes like
hrefandsrccan use a special format that will be parsed by a URL helper in the background at render time. The format is[name:value][otherName:otherValue]. - Because we use HTML elements for the template, we have access to the
InnerHTMLand theInnerTextproperties to assign values. Additionally, Sienna includes additional HTML helper methods for other common functions. - This example shows a normal Page as the type but you can use anything that inherits from the Page type — including ViewPages, which will give you access to the Url and Html helpers. If you aren’t using a ViewPage, the UrlHelper and Controller instances are stored in the Page.Items property.
Now, how would you actually use this view from a controller? Well, it is really quite easy…
//shows the latest blog post
public ActionResult Index() {
//get the content
BlogPost post = BlogPostRepository.GetLatest();
//create the view and assign the value
var view = this.CreatePage<Views.Home.BlogPost>();
view.Post = post;
//show the page
return this.Page(view);
}
And that is it – The PageResult is returned and executed normally and the final result is nice and clean HTML output.
<html>
<head>
<title>My Post</title>
</head>
<body>
<h1>My Post</h1>
<div class="date newest-post" >10/15/2009</div>
<div>
<!-- snip... -->
</div>
</body>
</html>
You can also use this same approach to assign directly to properties on the page. For a second example, let’s say our code behind actually looked like the following.
using System;
namespace Site.Views.Home {
//displays a blog post
public partial class BlogPost : System.Web.UI.Page {
//the name of the post to show
public string Name {
get { return this.name.InnerHtml; }
set {
this.name.InnerHtml = value;
this.Title = value;
}
}
//the content to display
public string Content {
get { return this.content.InnerHtml; }
set { this.content.InnerHtml = value; }
}
//the day the blog post was created
public DateTime Posted {
get { return DateTime.Parse(this.posted.InnerHtml); }
set { this.posted.InnerText = value.ToShortDateString(); }
}
}
}
The nice thing about this approach is that the View defines which properties need to be encoded by using the InnerText or InnerHTML properties. It also allows us to assign other types like DateTime but then the View determines how to use it. Depending on how you look at it, this approach replaces the ViewModel by filling both roles at once.
Unfortunately when we create this control the links between the HTML elements and the properties are not immediately available. That doesn’t take place until after the page starts to render. So, to solve this we can assign to the Init event as part of when we create the Page.
//shows the latest blog post
public ActionResult Index() {
//get the content
BlogPost post = BlogPostRepository.GetLatest();
//show the page
return this.Page<Views.Home.BlogPost>(page => {
page.Name = post.Title;
page.Content = post.Content;
page.Posted = post.Created;
});
}
And our page is correctly created and rendered into view!
Technically, this whole approach should work with existing WebForms pages by allowing you to use MVC Controllers and Routes and then returning the correct page automatically. Of course, this hasn’t been tested and I really don’t recommend that you use it that way… but still interesting to think about 🙂
Sienna works with MVC projects so you don’t need to start anything over. Simply add the files to your project, generate the Browser definitions file (which is part of the ControlManagement class in Sienna) and off you go!
So go try it out and let me know what you think!
Using A Page Control For MVC Templating
In previous posts I’ve talked about using WebControls along with ControlAdapters to have cleaner markup by using the built in ASP.NET page life cycle to assign values to the correct elements on the page. This approach can make views easier to read by removing server side code blocks and allowing logic to be handled within the code behind of the view and not within the page itself.
This post continues the discussion by looking at how you can use a Controller to create instances of views before rendering them to the page.
In previous examples, I used the View method as you normally would in MVC. This worked well enough – We had access to the Model property and the ViewData which gave us enough information to render our page.
However, this example approaches the same problem but a little differently. Instead, we are going to create the view and assign to the properties immediately and then render the content for the view. Below is some code that illustrates the idea.
//Keep in mind, this is sample code and needs more work
//before you plug it into a project but it should give a
//general idea of how this could work.
using System;
using System.Web;
using System.Web.Compilation;
using System.Web.Mvc;
namespace MvcTemplating.Controllers {
public class SampleController : Controller {
/// <summary>
/// Creates a new instance of a view
/// </summary>
public T CreateView<T>(string path) where T : class {
return BuildManager.CreateInstanceFromVirtualPath(path, typeof(T)) as T;
}
/// <summary>
/// Renders a handler to the page
/// </summary>
public ActionResult Handler(IHttpHandler handler) {
//update and process the handler
this.HttpContext.Handler = handler;
this.HttpContext.Handler.ProcessRequest(System.Web.HttpContext.Current);
//quit handling this request
this.Response.End();
return null;
}
}
}
The Handler function takes care of performing the work for the view and then returns a null since the action is still going to be wanting a return value. If you know a better way to handle this please let me know. 🙂
Instead of reading values from the ViewData or the Model we can now just assign them directly to the view.
namespace MvcTemplating.Controllers {
[HandleError]
public class HomeController : Controller {
//displays content using an instance of the view
public ActionResult Index() {
//create the view
var view = this.CreateView<MvcTemplating.Views.Home.Index>("~/Views/Home/Index.aspx");
//assign to properties
view.LatestBlogPosts = BlogPosts.Recent(5);
view.LatestTweet = TweetRepository.GetLatest();
view.Title = "Welcome Visitor!";
//and then show the view
return this.Handler(view);
}
}
}
This sample requires we know the path to the view but that can be fixed by using standard path names or possibly scanning the site in advance and saving the paths in memory (which is something I’ve done before with UserControls)
This approach, combined with ControlAdapters, can result in clean markup and provide additional logical functionality for some of the more complex views in your existing MVC projects.
Of course, this is just “proof of concept” stuff… I’ll hopefully have more code to share before long.
Using Code Behinds For MVC Templates
I’ve done quite a few posts about using WebControls in MVC mostly as experiments to see if it was possible to bring WebForm functionality into a MVC application. It wasn’t really that I wanted to use WebForms in MVC but rather I still really like Controls having logical functionality. Sometimes a View is a little more complicated than simply inserting a value into the correct location on the page.
In my last blog post I gave an example that seemed impossible to do all within the render phase of the page but was easy to accomplish with a few WebControls. My controls didn’t have to dump out horrible markup or use the ViewState – They we’re simple and easy to use controls the rendered exactly the content I wanted to display.
So I’ve been working on a templating framework for MVC that can fit into an existing project without needing to start over that makes use of CSS Friendly Control Adapters – Remember those things?
Here is an example – (this is just some demo code and is missing some parts)
using System;
using System.Reflection;
using System.Web.UI;
using System.Web.UI.Adapters;
namespace MvcControlAdapters {
/// <summary>
/// Handles rendering controls to the page without IDs
/// and ensuring that DataBinding takes place on the page
/// </summary>
public class MvcControlAdapters : ControlAdapter {
//perform data binding for the control
protected override void OnLoad(EventArgs e) {
(this.Control.Parent ?? this.Control).DataBind();
base.OnLoad(e);
}
//create the HTML output for this control
protected override void Render(HtmlTextWriter writer) {
//clear this ID from view
this.Control.ID = null;
//check for an 'actualId'
AttributeCollection attributes = this._GetAttributes();
if (attributes is AttributeCollection) {
attributes["id"] = attributes["_id"] ?? null;
attributes.Remove("_id");
}
//perform normal rendering
base.Render(writer);
}
//finds the attributes for a control (if any)
private AttributeCollection _GetAttributes() {
PropertyInfo property = this.Control.GetType().GetProperty("Attributes");
return property is PropertyInfo
? property.GetValue(this.Control, null) as AttributeCollection
: null;
}
}
}
Don’t compile and run just yet – You need to also add this XML to a new Browser File in your App_Browsers folder.
<browsers>
<browser refID="Default">
<controlAdapters>
<adapter controlType="System.Web.UI.HtmlControls.HtmlControl"
adapterType="MvcWebControls.MvcControlAdapter" />
<adapter controlType="System.Web.UI.Control"
adapterType="MvcWebControls.MvcControlAdapter" />
<!-- snip... -->
</controlAdapters>
</browser>
</browsers>
The general idea behind this code is to attach an adapter onto any WebControl on the page and then either remove or replace the ID property with the correct value. This allows for the element to be referenced from the code behind but prevents the excessive ID from being displayed.
Keep in mind this is just a sample and won’t work exactly the way you’d like (for example, this doesn’t do anything about ‘name’ attributes on input tags).
In order to use this code we’re going to want to add a ViewPage that has a code behind that we can work with. You could add a script marked as runat=server at the top of the page but I don’t recommend it (which I’ll explain more of in a moment).
So here is a sample of what a page would look like now…
<%@ Page Language="C#"
CodeBehind="Index.aspx.cs"
Inherits="MvcAdapters.Views.Home.Index" %>
<html>
<body>
<h1 runat="server" id="section" />
<div runat="server" id="description" _id="desc" />
<a runat="server" id="link" title="Check out the products!" >Learn More!</a>
</body>
</html>
And then the code behind…
using System;
using System.Web.Mvc;
using MvcAdapters.Models;
namespace MvcAdapters.Views.Home {
//the view for the page - STILL uses a Model
public partial class Index : ViewPage<Product> {
//prepare the content for the page
protected override void OnLoad(EventArgs e) {
this.section.InnerText = this.Model.Name;
this.description.InnerHtml = this.Model.Description;
this.link.HRef = this.Url.Action("Details", "Products", new { id = this.Model.ID });
}
}
}
And is finally rendered as…
<html>
<body>
<h1>Cheese Crackers <3</h1>
<div id="desc">The best cheese crackers <strong>you've ever tasted</strong> - GUARANTEED!</div>
<a href="/Products/Details/18924" title="Check out the products!">Learn More!</a>
</body>
</html>
Which means we can assign the values for the model to the correct element on the page. We use properties like InnerText which will save us from calling Html.Encode or make logical changes to styles and attributes for elements without a mess of server side code blocks.
This might seem like an excessive amount of setup to populate content onto a page but it does have its advantages.
- Refactoring is easier – If a model is changed then the modification can be easily pushed into the rest of the project without requiring you to dig though server code blocks. (yes, you have precompilation but you’re still the one who has to change them.)
- View logic is cleaner – It is easier to write code to handle View logic outside of the view itself. For example, using a Visible property instead of an
if-thenstatement wrapping HTML elements.
Of course, this might not make sense for every View, but the nice thing about this approach is that is works without needing to make a lot of changes to a project. This might make more sense in larger more complex views. Fortunately, an approach like this doesn’t require that you File->New Project to get it started.
Anyways, I’m still trying to decide what makes the most sense in this project so I’ll post more code as it moves along. Enjoy!
Adding Stylesheets, Scripts In ASP.NET MVC2
A while back I worked on some code that allowed you to add content to different areas of a MVC view, specifically for dealing with headers and scripts. The code worked well enough but relied on a lesser used member in the Reponse class – the Filter property.
Except, now in MVC2 you see this little message when you try to mess with the Filter…
Filtering is not allowed? What? Why not?!?
Admittedly, the original solution was rather hackish because it tried to perform all of the work in the Render phase of the page life cycle and then update the correct content areas in a custom stream that as assigned to the Filter property. You could only pass content as a string value so it mean’t a lot of ugly escaping of characters instead of simply writing normal HTML.
Lately, I’ve been working on another personal project related to templating MVC pages. I won’t give away too much for now but let’s just say that I think that Web Controls still have great potential. Sometimes a page layout takes a couple passes to ensure everything is where it needs to be which is something that the page life cycle handles for you.
Let’s look at another example that uses Web Controls to update content in different parts of the page.
[Download Source Code: ContentArea / ContentDisplayArea] – Remember, I’m posting code on github.com and specifically using gist – If you aren’t using it then you might want to check it out! I hacked out this code this evening so if you discover bugs then feel free to report them to me. (and considering the developer who wrote it, you probably will) 🙂
After you’ve added the code to your project you’re going to have to add a reference to the controls by adding an entry to your web.config. It will look something like the example below.
<?xml version="1.0"?>
<configuration>
<!-- Snip... -->
<system.web>
<pages>
<controls>
<!-- Snip... -->
<add tagPrefix="mvc" namespace="MvcWebControls" assembly="YourProjectName" />
</controls>
</pages>
</system.web>
</configuration>
So, now you have the controls added let’s pretend we have a view that looks like the example below and we want to add a few stylesheets to it.
[View.aspx]
<% @Page ... %>
<html>
<head>
<title>My Mvc Application</title>
<!-- Consumes the content of areas with a target named 'header' -->
<mvc:ContentDisplayArea ID="header" runat="server" />
</head>
<body>
<% this.Html.RenderPartial("SomeControl.ascx"); %>
</body>
</html>
And then in our partial control we use a ContentArea to add content to the header.
[SomeControl.ascx]
<% @Control ... %>
<mvc:ContentArea runat="server" Target="header" >
<link rel="stylesheet" src="<% =this.Url.Content("~/resources/somecontrol.css") %>" />
</mvc:ContentArea>
<div class="control-container" >
Hello World... uh... nevermind...
</div>
An just like that our content appears in the header of our page! Excellent!
How does it work? Some sort of magic? Maybe a fancy, super technical programming trick?
… or maybe it just uses the existing ASP.net functionality to track controls, render content and then move them to the correct containers by linking into different phases of the page life cycle. Not exactly ‘magical’ and somewhat anti-climatic but definitely reminds us that while MVC is the new hawtness it still is ASP.NET.
Anyways, in the next few weeks I’ll share more about my thoughts for alternative ways to create views in MVC and my new templating project… but for now try out the code and enjoy!
MVC2 As A “WebOS”
Just some random thoughts for today…
I’ve been checking out MVC2, particularly the ‘Areas’ feature, which allows you to create subsections of controllers, actions and views. This concept allows for you to isolate tasks for an application without needing to create multiple projects and shared libraries.
It sounds like it has a lot of potential which got me to thinking – Could something like this be used to create separate, ‘installable’ applications to use within a ‘web-OS’ type framework?
The general idea would include creating a framework that allow controllers to be installed as ‘applications’ within the program. Using a base type for ‘Application’ Controllers, you could effectively have a sort of ‘programs list’ that a user could use for programs.
I suppose you could just as easily create Widgets or ‘Task Bar’ applications — really, just about anything that you could think of. By default, the ‘MvcOS’ could use jQuery as the core which would allow for thousands of existing plugins to fit right in.
Maybe this isn’t that great of an idea, maybe it is too much like existing projects — not really sure. Thoughts?